この記事はこんな人向けです!
- WEB デザインという仕事に興味はあるプログラミング初心者
- HTML や CSS について基礎から知りたい
- 自分でブログを作成できたらいいなと思っている
こんにちは。Taka です。
今回は HTML についての基本を少し触れていきます。
ブログで情報発信を始めてみようと思ったときに、WordPress、HTML と CSS を覚える必要があると思いました。
HTML や CSS を知らなくてもブログや情報発信はできるという方もいるみたいでしたが、一応 IT 業界にいるので、HTML くらいは憶えておこうというのが真意です(笑)
HTMLとは、
Hyper Text Markup Language(ハイパーテキスト・マークアップ・ランゲージ)
の略で、Webページを作るための最も基本的なマークアップ言語のひとつです。
ハイパーテキストって?
マークアップって?
言語って?
という疑問を持ったので、用語について理解から始めました。
what you learn
ハイパーテキスト・マークアップランゲージって?
ハイパーテキスト
ハイパーテキストとは
複数の単語や画像などを関連付けることができるテキストのことです。
たとえば、この りんご というリンク。
クリックすると Wikipedia の りんご を解説しているページに飛ぶことができます。
さらに、Wikipedia のページで 学名 や 果実 などの単語をクリックすると、
それらの単語を説明したページにリンクしますよね。
通常のテキストにはない機能を持たせたテキストのことを意味しています。
マークアップランゲージ(言語)
マークアップ・ランゲージ(言語) とひとくくりで理解することが多いのですが、
マークアップは直訳すると「目印をつける」、ランゲージは「言語」という意味です。
Wikipediaのマークアップ言語 ではこのように定義されています。
HTML(あるいはXMLなど、SGMLの系譜にあるマークアップ言語)では、<このように> 山括弧で囲ったタグにより、要素をマークアップする(要素の頭部と尾部にあるのがタグであり、タグで囲まれた全体が要素である(タグも含む))。このHTMLの例では、h1 という第1レベルの見出し (headline) の要素があり、それに引き続いて1段落の文章が含まれているp要素(paragraph = 段落)がある。
要するに、
見出し・本文・ボタンなどがどこであるかをタグで目印をつけることで
コンピューターに認識をさせて Web で作り手の思い通りに表現させるための言語
とまとめるとわかりやすでしょうか?
ちなみに、プログラミングの世界における言語とは、
Java、PHP、Python、Ruby などの プログラミング言語 を意味します。
プログラマーの中には
というトリッキーなことを聞いてくる人がいます。
その際に、
と答えて、相手がにやにやしていたら、
一番最初に覚えたプログラミング言語は? というような意味だと思ってください(笑)
なお、たくさんあるプログラミング言語の中で、
Web サイトなどの「見た目」の部分を司るのが HTML・CSS・JavaScript です。
これらは「クライアントサイドの言語」と呼ばれることも多く、
対照的にシステム内部のロジックを司る言語は「サーバーサイドの言語」と呼ばれます。
このキーワードはこれからもよく出てくるので覚えておいてくださいね。
ページのHTMLソースコードを表示
用語について理解できたので、さっそく HTML を見てみましょう。
HTML を確認するのはとっても簡単です。
今見ているこのサイトも、基本的な構造の部分は全てHTMLで書かれています。
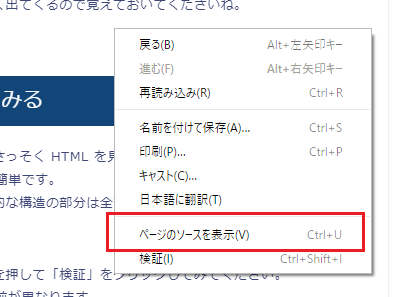
まずこのサイト上で右クリックを押して
「ページのソースを表示」をクリックしてみてください。

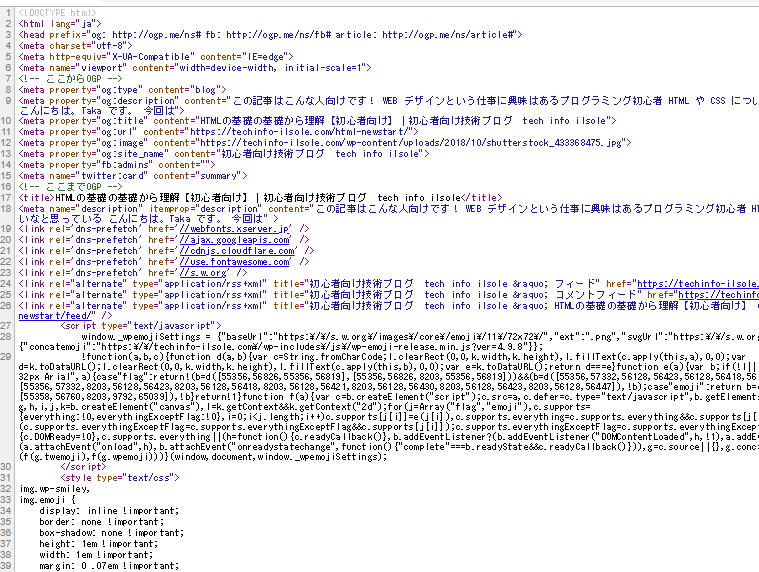
すると このページのソースコードが表示されます。
<HTML></HTML> というタグで囲われた箇所が HTML のソースコードになります。

HTML の基本構造
HTML は基本的に以下のような形になっています。
<!DOCTYPE html>
<html>
<head> ヘッダー部分 (メタ情報が入る) </head>
<body> ボディ部分 (ページの本文)</body>
</html>
<html> タグで <head> と <body> タグを囲っています。
<head> タグでページの装飾(CSSファイル)や詳細情報、キーワードなどのメタ情報を記載して、<body> タグでページの本文を記載していきます。
タグを閉じるときは、スラッシュ / を使います。
また、<html> タグ上の <!DOCTYPE html> は 文書のタイプが HTML であると宣言しています。HTML と宣言することで、<html> や <body> タグが正常に動作するようになります。
<title> について
<head> 内に、<title> タグを書くと、それは記事のタイトルになります。
Google などの検索エンジンは、この <title> タグを見て、その記事の内容を把握します。そのため、SEO の観点でもとても重要なタグになります。
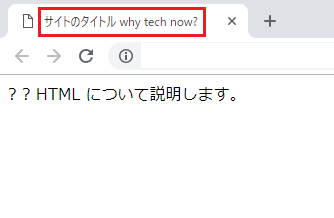
<!DOCTYPE html>
<html>
<head>
<title>サイトのタイトル why tech now?</title>
</head>
<body> HTML について説明します。</body>
</html>
上記のように <title>タグにタイトルを設定すると、.html ファイルをブラウザで開いたときに、以下のように見えます。

使用頻度の高いタグ
<body> 内で使用する頻度の高いタグとしては以下のものがあります。
p タグ :パラグラフ(段落)
Paragraph の p で段落を表します。文章を書く上でかなり高い頻度で使われます。<p>文章</p> と書きます。
h タグ :見出し
Head の h で見出しを表します。<h1> が一番大きな見出し、<h6> が一番小さな見出しです。基本的に記事のタイトルは <h1> で書かれ、1記事に 1度だけ <h1> を使います。
a タグの href : 参照したいサイトの URL
a タグの href を使うと、サイトのURL をリンクとして記事に載せることができます。
<a href=”URL”>リンクの名前</a> として設定ができます。
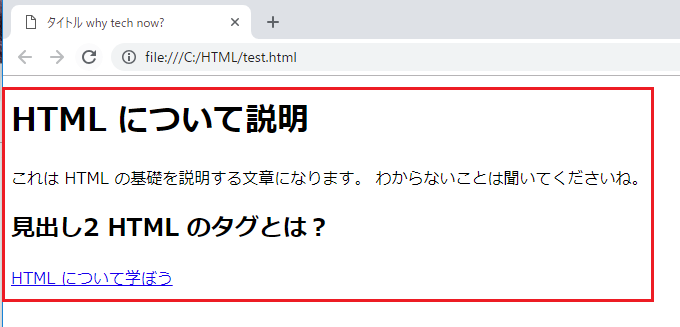
こんな風にHTMLを書いてみました。
<!DOCTYPE html>
<html>
<head>
<title>タイトル why tech now?</title>
</head>
<body>
<h1>HTML について説明</h1>
<p>これは HTML の基礎を説明する文章になります。
わからないことは聞いてくださいね。<p/>
<h2>見出し2 HTML のタグとは?</h2>
<a href="https://techinfo-ilsole.com/html-basic">HTML について学ぼう</a>
</body>
</html>
結果を表示するとこのようになりました。

想定通りになりました。
まずは、HTML の基本の基本でしたが、HTML の意味や構造、タグについて触れることができましたね。
それでは今回はここまで。